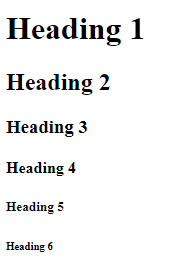
Sebagaimana dokumen biasa, HTML juga mempunyai heading. Ada Heading 1 sampai heading 6. Pada umumnya dalam pembuatan web, kita cuma memakai sampai heading 4 saja. Rata-rata malah hanya sampai Heading 3. Buat yang belum paham apa maksudnya heading, silahkan coba buka buku apa saja khususnya buku-buku non fiksi. Disana tentu ada Bab, sub bab, dst. Nah, heading itu seperti itu.
Di dalam pembuatan web, kamu perlu menaruh heading dalam halaman web kamu. Gunanya apa? Supaya Search engine dapat mengenali tema dan materi yang sedang kamu sampaikan di halaman web itu. Dengan seperti itu, mereka tak akan salah persepsi. Contohnya kamu membuat artikel web tentang mobil bekas, maka saat ada yang mengetikkan mobil bekas, web kamu bisa ikut ditampilkan.
Untuk membuatnya, kita gunakan kode yang sederhana banget yaitu:
<hn>Text yang dimunculkan</hn>
n = angka yang menunjukkan itu heading level berapa.
Jadi contohnya kita ingin bikin heading 1, maka kodenya:
<h1>Text yang dimunculkan</h1>
Untuk H2, H3, H4, dst kamu tinggal mengganti angkanya saja. Mudah sekali bukan?