Sesudah kita membuat class pada JavaScript, lalu bagaimana cara membuat instance dari class itu?
Namun sebelumnya, apa itu instance? Instance merupakan objek yang mempunyai properti dan method yang sudah ditentukan oleh blueprint-nya (class), atau ringkasnya ialah objek yang merupakan hasil realisasi dari sebuah blueprint.
Sama seperti constructor function, untuk membuat instance dari class pada ES6 kita pakai keyword new.
-
- class Car {
-
- constructor(manufacture, color) {
-
- this.manufacture = manufacture;
-
-
- this.color = color;
- this.enginesActive = false;
-
-
- }
-
- }
- const johnCar = new Car(“Honda”, “Red”);
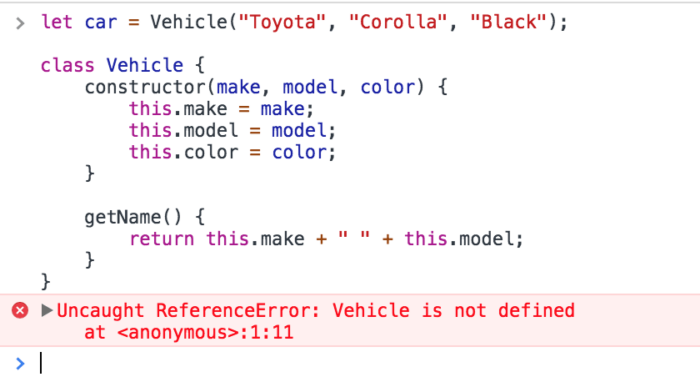
Pembuatan class memakai ES6 lebih ketat dibandingkan dengan constructor function, di mana dalam pembuatan instance wajib memakai keyword new. Bila kita tidak menuliskannya, maka akan terjadi error semacam ini:
-
- class Car {
-
- constructor(manufacture, color) {
-
- this.manufacture = manufacture;
-
-
- this.color = color;
- this.enginesActive = false;
-
-
- }
-
- }
-
- const johnCar = Car(“Honda”, “Red”);
-
- /* error:
-
- TypeError: Class constructor Car cannot be invoked without ‘new’
Kita juga bisa membuat banyak instance dari class yang sama, dan pastinya objek yang kita buat mempunyai karakteristik (properti dan method) yang sama. Meskipun sama, tetapi nilai dari propertinya bersifat unik atau mungkin saja berbeda. Misalnya semacam ini:
-
- class Car {
-
- constructor(manufacture, color) {
-
- this.manufacture = manufacture;
-
-
- this.color = color;
- this.enginesActive = false;
- }
- }
-
- const johnCar = new Car(“Honda”, “Red”);
- const adamCar = new Car(“Tesla”, “Black”);
- console.log(johnCar.manufacture);
-
-
- console.log(adamCar.manufacture);
- /* output:
-
- Honda
-
- Tesla*/
Variabel johnCar dan adamCar merupakan suatu objek dari Car. Tentu keduanya akan mempunyai properti manufacture, color, dan enginesActive. Tetapi pada output kita memandang bahwa nilai dari properti kedua objek itu berbeda, sebab kita bisa memberikan nilai yang berbeda di saat objeknya dibuat.