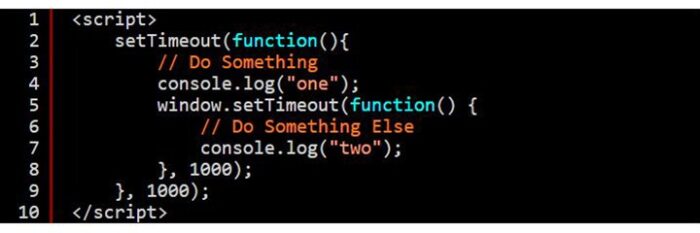
Fungsi setTimeout() merupakan cara yang amat mudah untuk membuat kode kita dijalankan secara asynchronous.
Fungsi ini menerima dua buah patokan.
Pertama ialah fungsi yang akan dijalankan secara asynchronous, dan kedua ialah nilai number dalam milisecond sebagai nilai tunggu sebelum fungsi dijalankan. Contoh penggunaannya ialah semacam ini:
- console.log(“Selamat datang!”);
- setTimeout(() => {
- console.log(“Terimakasih telah mampir, silakan datang kembali!”)
- }, 3000)
- console.log(“Ada yang dapat dibantu?”)
Bila kita cuma mengenal program secara synchronous, maka kita bisa membayangkan hasilnya mempunyai urutan sebagai berikut:
-
- Mencetak -> Selamat datang!
-
- Menanti selama tiga detik
-
- Mencetak -> Terima kasih telah mampir, silakan datang kembali!
- Mencetak -> Ada yang dapat dibantu?
Tetapi nyatanya setTimeout() tak akan menghentikan JavaScript untuk melakukan eksekusi kode pada baris selanjutnya. Sehingga urutannya jadi semacam berikut:
-
- Mencetak -> Selamat datang!
-
- Mencetak -> Ada yang dapat dibantu?
-
- Menanti selama tiga detik
- Mencetak -> Terimakasih telah mampir, silakan datang kembali!
Bila kode itu dijalankan, maka akan menampilkan output sebagai berikut: