Favicon adalah icon kecil yang biasanya berupa sebuah logo untuk website. Ketika kita membuka beberapa tab, akan terlihat favicon di tab tersebut sebagai penanda website. Seperti gambar di bawah:

Pavicon sendiri salah satu bagian penting dari sebuah website/blog agar pengunjung dapat membedakan website Anda dengan website lainnya yang terbuka di tab berbeda. Oleh karena itu berikut cara untuk memasang pavicon atau icon kecil pada tab di website atau blog Anda dengan mudah.
Cara Memasang Favicon Pada Website Dengan Kode HTML
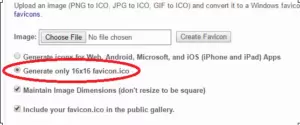
1. Cara pertama yang perlu anda lakukan adalah membuat Favicon tersebut, Anda dapat membuatnya dengan menggunakan photoshop, atau agar lebih mudah Anda dapat menggunakan Favicon generator. Silahkan kunjungi website tersebut lalu upload gambar Anda, jangan lupa untuk mencentang Generate only 16×16 favicon.ico.

2. Selanjutnya download dan simpan icon tersebut di dalam folder website Anda.
3. Terakhir masukkan kode berikut diantara tag <head> </head>
<link rel="shortcut icon" href="alamat favicon berada"/>
Jika Anda menggunakan wordpress atau blogger akan lebih mudah lagi, Anda hanya tinggal menguploadnya di tempat yang sudah disediakan.
Memasang Favicon Pada WordPress
Jika Anda menggunakan wordpress, ada dua cara. Biasanya sudah tersedia di menu tamplate yang Anda gunakan. Namun jika tidak ada maka Anda dapat memasukkan kodenya secara manual.
1. Pertama upload favicon ke wordpress Anda setelah terupload klik kanan pada gambar lalu copy image address, selanjutnya paste image address tersebut ke dalam kode berikut:
<link rel="shortcut icon" href="alamat favicon berada"/>
2. Setelah itu pada pilihan Apperance klik editor, lalu cari file yang bernama header.php atau theme header di menu bagian kanan. Klik menu tersebut.

Memasang Favicon Pada Blogger
Jika Anda menggunakan blogger, Anda hanya tinggal memilih menu Tata letak lalu klik edit di bagian Favicon. Setelah itu upload.

Sekian artikel tentang bagaimana memasang favicon di website atau blog Anda. Semoga bermanfaat.







