Tingkatkan Bisnis
dengan Teknologi
Kami siap membantu Anda untuk berkembang lebih cepat

Kualitas Terbaik
Kami memberikan kualitas terbaik sesuai kebutuhan konsumen dengan biaya seminimum mungkin

Kepuasan Konsumen
Kepuasan konsumen adalah prioritas utama Kami. Garansi layanan yang diberikan sesuai perjanjian

Ketepatan Waktu
Jaminan semua layanan diselesaikan dan diserahkan kepada konsumen tepat waktu sesuai deadline
Tingkatkan Bisnis Anda
Buat Website Bisnis Terbaik
Raih pelanggan lebih banyak pelanggan untuk bisnis Anda. Rancangan website Kami selalu disesuaikan dengan kebutuhan Anda dan didukung dengan teknologi yang responsif dan user-friendly. Bantuan dan jaminan keamanan dari serangan siber juga selalu kami berikan kepada Anda.


Lejitkan Penjualan Anda
Strategi Digital Marketing untuk Bisnis
Digital Marketing membantu Bisnis Anda agar lebih mudah ditemukan oleh calon pelanggan melalui media sosial, mesin pencari, ataupun website lain sehingga meningkatkan penjualan Anda. Kami terus mengikuti perkembangan dan perubahan dalam dunia digital marketing untuk membantu website Anda mendatangkan calon pelanggan potensial.
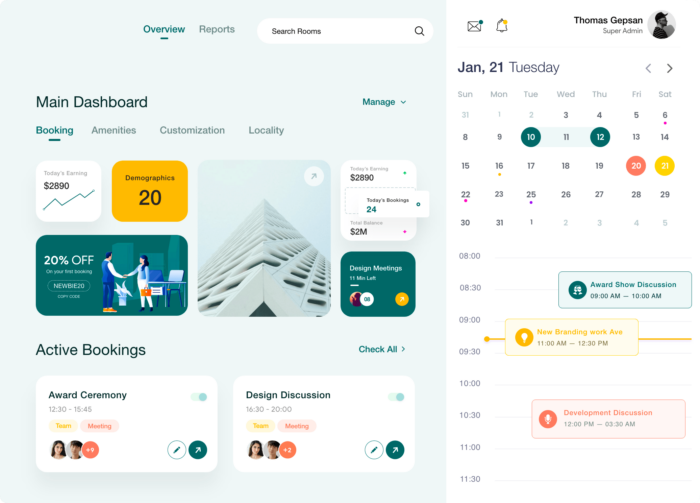
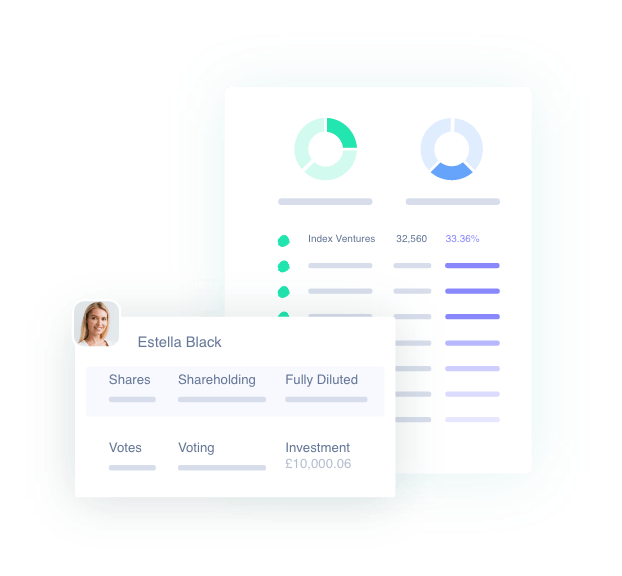
Efisienkan Kinerja Bisnis
Percepat Informasi dan Kelola Data Bisnis dengan Aplikasi
Percepat seluruh informasi dan olah data bisnis dengan aplikasi yang tepat untuk membantu Anda mengambil keputusan yang tepat dan merancang strategi untuk memenangkan persaingan bisnis di era industri 4.0.

Customer
Kami telah dipercaya ratusan customer baik dari Indonesia maupun Internasional, diantaranya yaitu....






Tools
alat pengembang untuk membantu anda
Kami dapat menggunakan berbagai macam tools yang disesuaikan kebutuhan Anda











Team Digital
Siap memecahkan masalah anda
Team Kami telah dibekali berbagai macam skill yang dibutuhkan seperti System Analysis, Web Development, Android &IOS Development, UI/UX Design, Graphic Design, Facebook Ads, Google Ads, SEO, hingga Social Media Marketing.